Tedd ezt a cikket a kedvencekbe!
Következzen egy érdekes 3d hatású effekt, amely remekül néz ki, és kivitelezni sem nehéz.

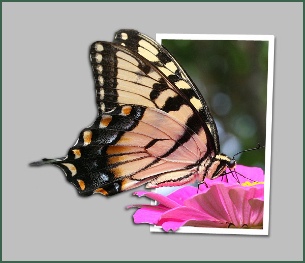
 Ebből a képből indítunk, talán a legjobb nektek is ezzel kezdeni, később sajátra is átültethető.
Ebből a képből indítunk, talán a legjobb nektek is ezzel kezdeni, később sajátra is átültethető.Az effekt a következőképp működik: kivágjuk a kép azon részeit amik kilógnak a keretből, a maradékot pedig bekeretezzük.
Kezdjük az elején!
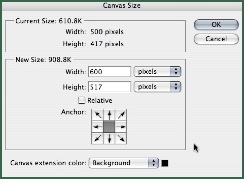
 Nyissuk meg a képünket, kattintsunk a background layerre duplán (rétegek eszköztáron), ezzel réteggé alakítjuk a képünket. A kép menü, keret mérete paranccsal (image/canvas size) adjunk 100 pixelt a képünkhöz mindkét tengelyen (kép)
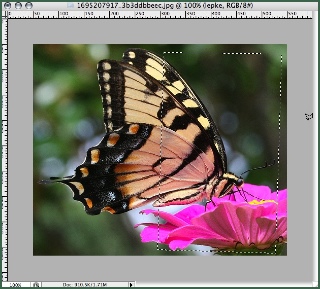
Nyissuk meg a képünket, kattintsunk a background layerre duplán (rétegek eszköztáron), ezzel réteggé alakítjuk a képünket. A kép menü, keret mérete paranccsal (image/canvas size) adjunk 100 pixelt a képünkhöz mindkét tengelyen (kép) A "lepke" rétegen készítsünk egy kissé döntött téglalap alakú kijelölést a polygon lasszóval (polygonal lasso), ez lesz a keretezett képünk. Figyeljünk arra hogy ami a kijelölésen kívülre esik, ki fog lógni a keretből (kép).
A "lepke" rétegen készítsünk egy kissé döntött téglalap alakú kijelölést a polygon lasszóval (polygonal lasso), ez lesz a keretezett képünk. Figyeljünk arra hogy ami a kijelölésen kívülre esik, ki fog lógni a keretből (kép).Ezáltal egy átlátszósági maszkot kapunk, ami elfedi a képünk azon részét, ami a kijelölésen kívül volt.
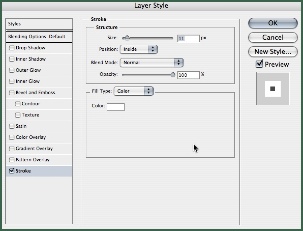
 A "lepke" réteghez adjunk hozzá két effektet (dupla katt a rétegen). Először is fehér körvonalat (stroke), ez lesz a képünk kerete (kép).
A "lepke" réteghez adjunk hozzá két effektet (dupla katt a rétegen). Először is fehér körvonalat (stroke), ez lesz a képünk kerete (kép). A vetett árnyék (drop shadow) pedig azért kell, hogy a képet kiemeljük a háttérből (kép).
Ha lenagyoltuk, szüntessük meg a kijelölést, és radírral igazítsunk a képen. Különösen figyeljünk a farok részre, ott kis méretű radírral töröljünk.
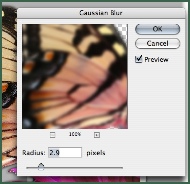
 Alkalmazzuk rajta a szűrők/életlenítés menü, gauss életlenítés parancsát (filters/blur/gaussian blur) (kép).
Alkalmazzuk rajta a szűrők/életlenítés menü, gauss életlenítés parancsát (filters/blur/gaussian blur) (kép). Kész az árnyék, de mint mondtam rossz helyeken is árnyékot vet. Annyi a dolgunk hogy a radírral kitöröljük a kereten belülre vetülő árnyékokat (kép), és már készen is van a képünk!
Kész az árnyék, de mint mondtam rossz helyeken is árnyékot vet. Annyi a dolgunk hogy a radírral kitöröljük a kereten belülre vetülő árnyékokat (kép), és már készen is van a képünk!A példafájl letölthető innen, psd formátumban.


























Utolsó kommentek