Tedd ezt a cikket a kedvenceid közé!
Biztosan feltűnt már nektek a cikkeim tetején látható “Tedd ezt a cikket a kedvenceid közé!” felirat. Hogy ez mire való? A segítségével felvehetitek a cikket egy közösségi könyvjelző szolgáltatásba. Szeretném bemutatni mi is ez, azon belül is részletesen a del.icio.us működését. A közösségi könyvjelzők több célt szolgálnak. Első és legfontosabb szerepük kedvenc oldalaink címének megörzése, ugyanúgy ahogy ezt a böngészőnk teszi. Viszont van egy nagy különbség: a címeket nem a gépünkön tárolják, hanem az interneten. Milyen előnye van ennek? Például nem kell többé elmentegetni a címeinket oprendszer újratelepítéskor, könnyen rendszerezhetjük őket és megoszthatjuk másokkal.
Pont itt jön egy másik fontos tulajdonság: a másokkal való megosztás. Amint egy oldalt felvettünk, a többi felhasználó is láthatja, persze csak ha akarjuk, priváttá is tehetünk címeket. A többiek ezután úgy találhatnak rá, ha az ún. címkék (tag) közt keresnek. Például ha ennek a blognak a címét veszitek fel a del.icio.us-ra, akkor meg kell adnotok az oldal témáját, jelen esetben lehetne PHOTOSHOP és TUTORIAL. Ha ezután valaki beírja a delicious keresőjébe hogy photoshop vagy tutorial, esetleg mindkettőt, rátalál az oldalra.
Ezzel a két tulajdonsággal kapunk egy jól rendszerezhető könyvjelző és oldal megosztó szolgáltatást.
Mint az oldalon lévő “Tedd ezt a cikket a kedvenceid közé!” feliratnál láthatjátok, rengeteg ilyen témájú oldal létezik, de ezek közül soknak csak az érdekes oldalak megosztása a célja, pl. a Digg és Stumbleupon. Ezért én inkább most a del.icio.us-t szeretném részletesen bemutatni.

Az oldalon való
regisztrálás nagyon egyszerű és gyors, egy név, egy felhasználó név, egy jelszó és email cím kell hozzá.

A könnyű használat érdekében telepítsük is rögtön a következő firefox kiegészítőt:
del.icio.us Bookmarks Ez az oldalsávon jeleníti meg a címeinket, és kapunk két gombot is firefoxba, amivel gyorsan felvehetjük és megnézhetjük az oldalakat. Mint látjátok így ugyanúgy kezelhetitek a könyvjelzőket mintha a számítógépen lenne.

Kezdjük azzal, hogyan vehetünk fel egy oldalt a kedvenceinkbe!
A példa kedvéért vegyük fel ezt az oldalt! Ehhez csak meg kell nyomni az előbbi képen látható
hozzáadás gombot, ekkor az alábbi párbeszéd ablak ugrik elő:

Az oldal neve és címe bent is van, csak fel kell címkézni. Próbáljunk olyan címkéket használni amiket megtudunk jegyezni és egyértelműek, így mások és mi is könnyebben megtaláljuk őket.
Pár szó a címkézéssel kapcsolatban: próbáljuk meg elfelejteni az eddig használt könyvtárszerkezetet, a címkék sokkal könnyebbé teszik a könyvjelzők kezelését. Nyugodtan adjunk sok címkét neki, bármelyikre is keresünk később, könnyedén leszűkíthetjük a találati listát. Ha például arra keresünk hogy photoshop, kiad minden ps témájú oldalt. Viszont ha mellé írjuk hogy tutorial, már csak a ps tutorialokat adja eredményül.
Most hogy felvettük az oldalt a listánkra, nézzük meg hogyan érhetjük el újra! Ha megnyomjuk a fenti képen látható
oldalsáv gombot, megjelenik az oldalsávon a delicious ablaka. Ha üres lenne, klikkeljetek alul a login szövegre, és írjátok be a felhasználó nevet és kódot.
Ha mindent jól csináltunk, a következőképp kell kinéznie:

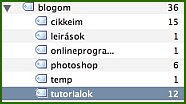
A felső részen a címkéket, alul a bennük lévő oldalakat láthatjuk. Mikor nincs kiválasztva címke, az összes oldalt mutatja, viszont ha rányomunk egyre, csak a hozzá kapcsolódókat. Ha a címkétől balra lévő kis nyilra nyomunk, megmutatja azokat a címkéket amik valahogyan kapcsolódnak a témához. Nézzünk egy példát erre.
A saját cikkeimet a BLOGOM, CIKKEIM, PHOTOSHOP és TUTORIALOK címkével szoktam ellátni. Viszont vannak olyan tutorialjaim is amiket mások készítettek, ezek szintén TUTORIALOK címkével szerepelnek. Ha szeretném megtalálni az egyik cikkem a TUTORIALOK címkén keresztül, bizony nagy bajban lennék, mivel ott körülbelül 200 leírás található. Szerencsére segít a delicious: elég a BLOGOM melletti nyílra nyomnom, azon belül a TUTORIALOKRA, és már láthatom is azokat amik tartalmazzák a BLOGOM címkét is!
Az alábbi képen láthtó a működése.


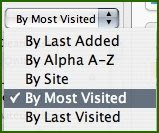
Hogyan lehetne még jobbá tenni a könyvjelző keresést? A sorba redezés módjával. Ezzel nem csak
abc sorrendbe (alpha A-Z) rendezhetjük a linkjeinket, hanem a
legtöbbször megnyitott (most visited), legutoljára hozzáadott (last added), és
utoljára látogatott (last visited) oldalak szerint is. Érdemes a linkeket leggyakoribb látogatottság szerint rendezni, így a legfontosabb oldalaink mindig a lista tetején lesznek!
Úgy gondolom ennyi elég is ahhoz hogy aki nem ismeri még a del.icio.us-t, kedvet kapjon hozzá. Ha esetleg lesz rá igény, folytatom a delicious részletesebb bemutatását.





























 A mostani hétfőre egy elég nagy listát sikerült összegereblyézni online generátorokból. Tudom hogy ezek az oldalak épp a photoshopot teszik feleslegessé, de azért egy saját ötlet megvalósításához továbbra is szükség van rá. Tekintsünk inkább ezekre az oldalakra úgy mint játékszerekre.
A mostani hétfőre egy elég nagy listát sikerült összegereblyézni online generátorokból. Tudom hogy ezek az oldalak épp a photoshopot teszik feleslegessé, de azért egy saját ötlet megvalósításához továbbra is szükség van rá. Tekintsünk inkább ezekre az oldalakra úgy mint játékszerekre. Alig egy hónapja fogtam bele a blogba, és ezidő alatt szépen emelkedett a nézettség. A mai napon az 1000. látogató is megérkezett, közel 3000 oldal megjelenés mellett.
Alig egy hónapja fogtam bele a blogba, és ezidő alatt szépen emelkedett a nézettség. A mai napon az 1000. látogató is megérkezett, közel 3000 oldal megjelenés mellett.
Utolsó kommentek